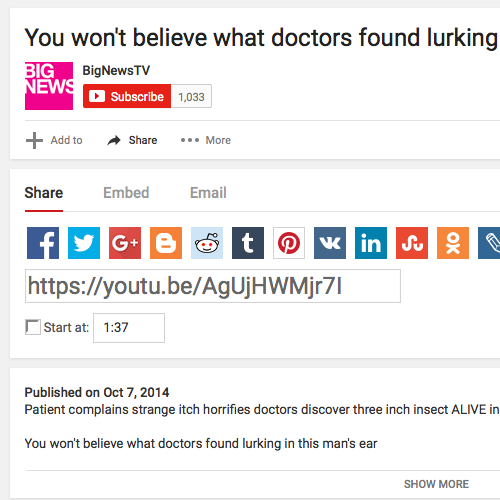
In this tutorial, I’ll show you step-by-step how to recreate the YouTube user interface using HTML and CSS. When we’re done, we’ll have a dynamic web page that looks like the screenshot below that’s ready to be turned into a genuine web application.
Step One:
Start by creating a blank HTML document. Here’s an example. It’s blank, so you won’t see anything, but take a look at the source code to see how to get started on creating an web page.
Check it out!
Step Two:
Now create the images and text elements that you’ll need for the user interface. Start by cutting out the images from the screen shot above. On a Mac, use the command (SHIFT + COMMAND + 4); here is how you do it on Windows.
Check it out!
Step Three:
Once you have all of the necessary images ready, start thinking about where the different <div>s need to go? What should be inside of what? How is the fundamental page architecture set up? In the link below, I’ve set up a preview using a translucent blue background to illustrate how the different <div>s are nested inside of each other. Don’t forget to check out the source code!
Check it out!
Step Four:
Once you’ve got your basic HTML in place, it’s time to start writing your CSS. You can begin by setting some basic styles like the font sizes and background colors for the different elements on the page. This is a great time to give all of your different <div>s classes that you can use to assign them styles from your CSS.
Check it out!
Step Four:
You’re almost there! You just need to add some more styles to your CSS. Give your elements heights and widths, padding, margins and borders, and watch it come to life!
And Presto Chango!